
Incredible Creating A Countdown In Excel Printable Blank Calendar Template
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Creating a CountDown Timer Javascript YouTube
// program to create a countdown timer // time to countdown from (in milliseconds) let countDownDate = new Date().getTime () + 24 * 60 * 60 * 1000; // countdown timer let x = setInterval (function() { // get today's date and time in milliseconds let now = new Date().getTime (); // find the interval between now and the countdown time let timeLeft.

Source Code Examples
Let's get started! 1. Creating the Markup. We'll be using two sections for this demo: a timer section and a content section. The timer section will contain the elements for displaying the time left in the countdown and the content section will be the element shown after the countdown is up.

How to Create a Countdown Timer with JavaScript YouTube
Step 1 — Getting Started Since you'll be using JavaScript in it's purest form, without any front-end libraries, there's not much bootstrapping that has to be done. Create an index.html file with the standard boilerplate HTML starter code: index.html
Add a
Free Countdown Timer App for Website The Best Rated Countdown Timer App for 2023 POWR.io
So, what I want to do is to create a simple js countdown timer that goes from "05:00" to "00:00" and then resets to "05:00" once it ends. I was going through some answers before, but they all seem too intense (Date objects, etc.) for what I want to do. javascript timer countdown countdowntimer Share Follow edited Mar 11, 2021 at 22:06

JAVASCRIPT COUNTDOWN TIMER YouTube
Building a Dynamic Countdown Timer with JavaScript: A Step-by-Step Guide Ivan Kaminskyi June 14, 2023 11 min Table Of Contents 01 Introduction 02 Setting Up the HTML Structure 03 Styling the Countdown Timer 04 Writing the JavaScript Code 05 Initializing the Countdown Timer 06 Advanced Features and Enhancements 07 Troubleshooting and Common Issues

How to Use Countdown Timers to boost Conversions with Examples Adoric Blog
How to Create JavaScript Timer Countdown with Minutes and Seconds. 1. First, create an HTML structure that includes buttons to set various countdown times and a display area for the timer. Customize it according to your design preferences. 2. Apply CSS styles to your HTML elements, or you can use the following CSS code for a clean and.

Creating a Countdown timer template
First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app.js and countdown.js files in the js folder, and the index.html in the countdown-timer folder:

Incredible Creating A Countdown In Excel Printable Blank Calendar Template
Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript. In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program. As you have seen in the video, I used the only CSS to create a background effect with the CSS.

How To Make Countdown Timer Using Html Css Javascript Webhak5 Vrogue
Creating a JavaScript Countdown Timer Using the setTimeout () and setInterval () Methods. In this example, we will use the setTimeout () method to create a simple countdown timer that will display a message when finished. It will start when the user presses a button. We will also let the user enter the number of seconds they want the countdown.

Incredible Creating A Countdown In Excel Printable Blank Calendar Template
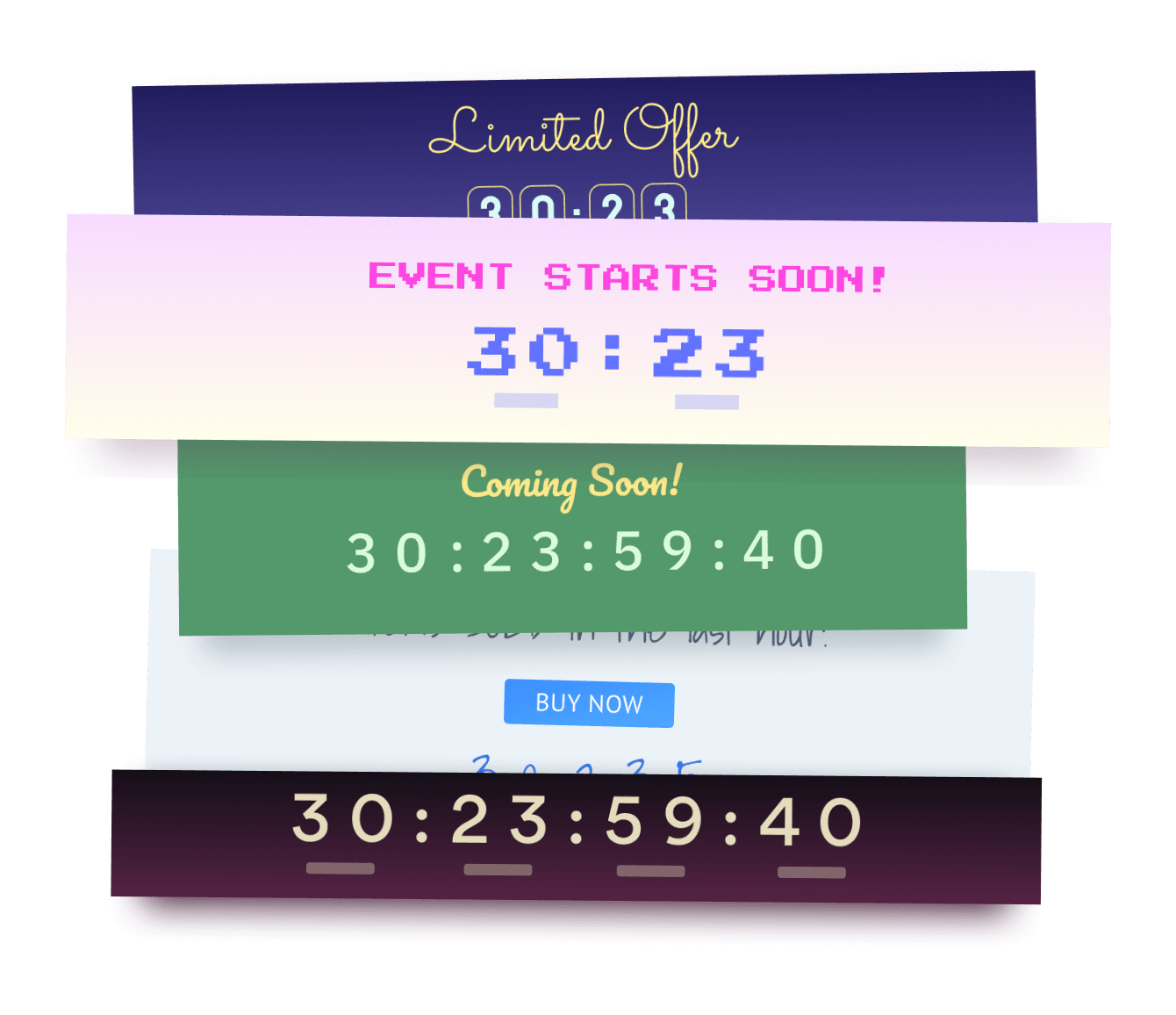
Create a JavaScript Countdown Timer A countdown timer is a wen or virtual clock that is displayed on a landing page. And it drops down from a specific date to represent the start or end of an event. A countdown timer can be used on eCommerce websites to display the start (or end) of an offer.

JavaScript Custom Countdown Timer For Advanced Custom Fields plugin in WordPress Learn
Step 1: Set a Valid End Date The Valid end date and time should be a string in any of the formats understood by JavaScript's Date.parse () method. let deadline = new Date ("dec 31, 2017 15:37:25").getTime ();
Countdown Timer+ for Confluence Atlassian Marketplace
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it's actually a lot more straightforward to make one than you might think and only requires the trifecta of HTML, CSS and JavaScript. Let's make one together! This is what we're aiming for:

Creating a Countdown Timer Using Expressions in Adobe After Effects Creative COW
Approach 1: Using setInterval () One way to create a countdown timer is by utilizing the setInterval () function in JavaScript. This function allows you to repeatedly execute a given function at a specified interval. Here's how you can use it to create a countdown timer:

JavaScript Countdown Timer with Days and Seconds — CodeHim
How To Create A JavaScript Countdown Timer For Beginners Robert Johns | 13 Jan, 2024 Fact checked by Jim Markus How To Create A JavaScript Countdown Timer For Beginners Want to know how to create a JavaScript countdown timer? In this tutorial, I'll walk you through this JavaScript project step-by-step.

Creating A Countdown In Wxcel Example Calendar Printable
August 9, 2023 · 4 min read Skill Upwards Author Introduction Countdown timers are useful for creating suspense or indicating time-sensitive events on your website. In this blog post, we'll guide you through the process of building a basic countdown timer using JavaScript.